ada beberapa hal yang mesti di perhatikan.
1. Ketahui dulu berapa ukuran lebar Header blog kita.
caranya dalam halaman TEMPLATE buka Edit Html.

Kemudian geser tab scroll ke bawah pelan-pelan, dan cari kode dalam tag Css Seperti di bawah ini.
#header-wrapper {width:660px;margin:0 auto 10px;
border:1px solid $bordercolor;
}
Tulisan yang saya beri garis bawah di atas merupakan informasi ukuran lebar sebuah header. ( jika di #header-wrapper tidak menemukan ukurannya, bisa saja ukuran Outer-wrapper atau Content-wrapper menjadi patokan ukuran header.)
2. Setelah mendapatkan ukuran lebar header , maka cari gambar atau buatlah gambar untuk header kita sesuai ukuran tersebut atau kurang dari ukuran tersebut.
3. Jika anda mempunyai sofware Photoshop itu lebih bagus untuk menyimpan gambar dengan resolusi kecil namun berkualitas bagus.
Setelah gambar untuk header telah siap. tibalah saatnya memajang atau mengirim gambar header ke dalam blog kita.
Cara Pertama
Dalam halamana TEMPLATE tekan tulisan Elemen Halaman.

Kemudian tekan tulisan Edit di pojok bawah widget header blog kita.

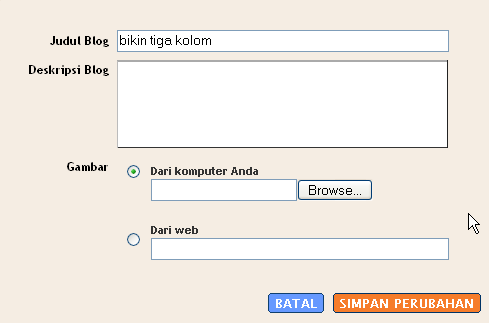
Setelah itu, maka akan tampil halaman seperti gambar di bawah.

Tekan link tulisan Browse. kemudian cari gambar yang ada di komputer yang telah kita persiapkan untuk gambar header .
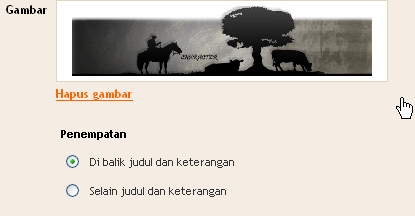
setelah memilih gambarnya maka kita melangkah pada halaman berikut ini.

Keterangan :
Dibalik judul dan keterangan : jika ini yang kita pilih, maka judul dan Deskripsi/keterangan blog berada bersama gambar .
Selain Judul dan Keterangan : jika ini yang kita pilih, maka judul dan Deskripsi/keterangan blog tidak akan di ikut sertakan ke dalam gambar alias tersembunyi.
Setelah kita menentukan pemilihan, kemudian kita tekan tombol Simpan Perubahan.
Cara Kedua ( advance ).
Sebelumnya simpan dulu gambar untuk header ke web tempat penyedia penyimpanan gambar misalkan di photobucket.com atau googlepages.com
Setelah itu dalam halaman TEMPLATE buka Edit Html

Kemudian dalam kode Css cari tag #header-wrapper seperti di bawah ini.
#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor; }
setelah ketemu tambahkan kode dan alamat url gambar diantara kode tersebut . ( jangan di copy paste kode di bawah )
penambahan alamat Url gambar, seperti yang saya pertebal dan akan terlihat seperti ini.
#header-wrapper { background: url(http://i120.photobucket.com/albums/o190/jaloewig/gam-14.jpg)
no-repeat left top;
height:200px; width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
ganti url ( http://i120.photobucket.com/....) dengan alamat url gambar kamu. misal url ( http://alamat gambar kamu ) . sedangkan properti dan nilai height:..px - merupakan ukuran tinggi sebuah gambar lebih baik di definisikan saja.
Setelah itu langkah selanjutnya apakah judul dan deskripsi ( judul dan keterangan ) blog ingin di ikut sertakan atau tidak ? jika tidak ingin di ikut sertakan atau ingin di sembunyikan tambahkan saja kode ini -
Display: none ;
ke dalam tag #header h1.
hasil penambahan-nya akan terlihat seperti ini.
#header h1 {
display:none;
margin:5px 5px 0;
padding:15px 20px .25em;
bla..bla
}
Begitu juga tambahkan properti dan value -
Display:none;
untuk tag #header .description -nya.
seperti terlihat di bawah ini.
#header .description { display:none;margin:0 5px 5px;
padding:0 20px 15px;
bla..bla
}
WARNING :
Biasanya jika judul dan descripsi blog tidak di ikut sertakan, bagian Main-Wapper dan Sidebar akan ikut naik ke atas.
salah satu solusinya bisa saja kita naikan nilai
margin-top
dari tag #header-wrapper -nya.
#header-wrapper { background:$bgcolor; url(alamat url)no-repeat left top;
width:660px;
margin:50px auto 10px;
border:1px solid $bordercolor;
} menambahkan (tambahkan) nilai yang lebih tinggi pada angka yang di pertebal, oke sobat selamat mencoba.



0 komentar:
Posting Komentar